We worked with Dolby to create a beautiful responsive marketing platform to help humanize their technologies, launch their first consumer products and elevate their brand.
Dolby has been a globally recognized innovator of sound, image, and voice technologies for cinemas, home theaters, PCs, mobile devices, and games for years - but when it came to their online presence it was hard to tell their pedigree.
Dolby teamed with Nurun (formerly Odopod) in 2013 to turn Dolby.com into a best-in-class responsive site capable of helping them transition from a B2B brand into something everyday consumers could understand. Until now Dolby has been defined by the technologies they create and license – but in 2013 they decided to create their first consumer products. For us, this meant building a module based platform capable of explaining complex technologies and marketing a lineup of as-of-yet unknown products.
The original Dolby.com
Where to Start?
Before any designers pushed a pixel our UX team created a site architecture and an outline of every page needed.
Some of our visual inspiration
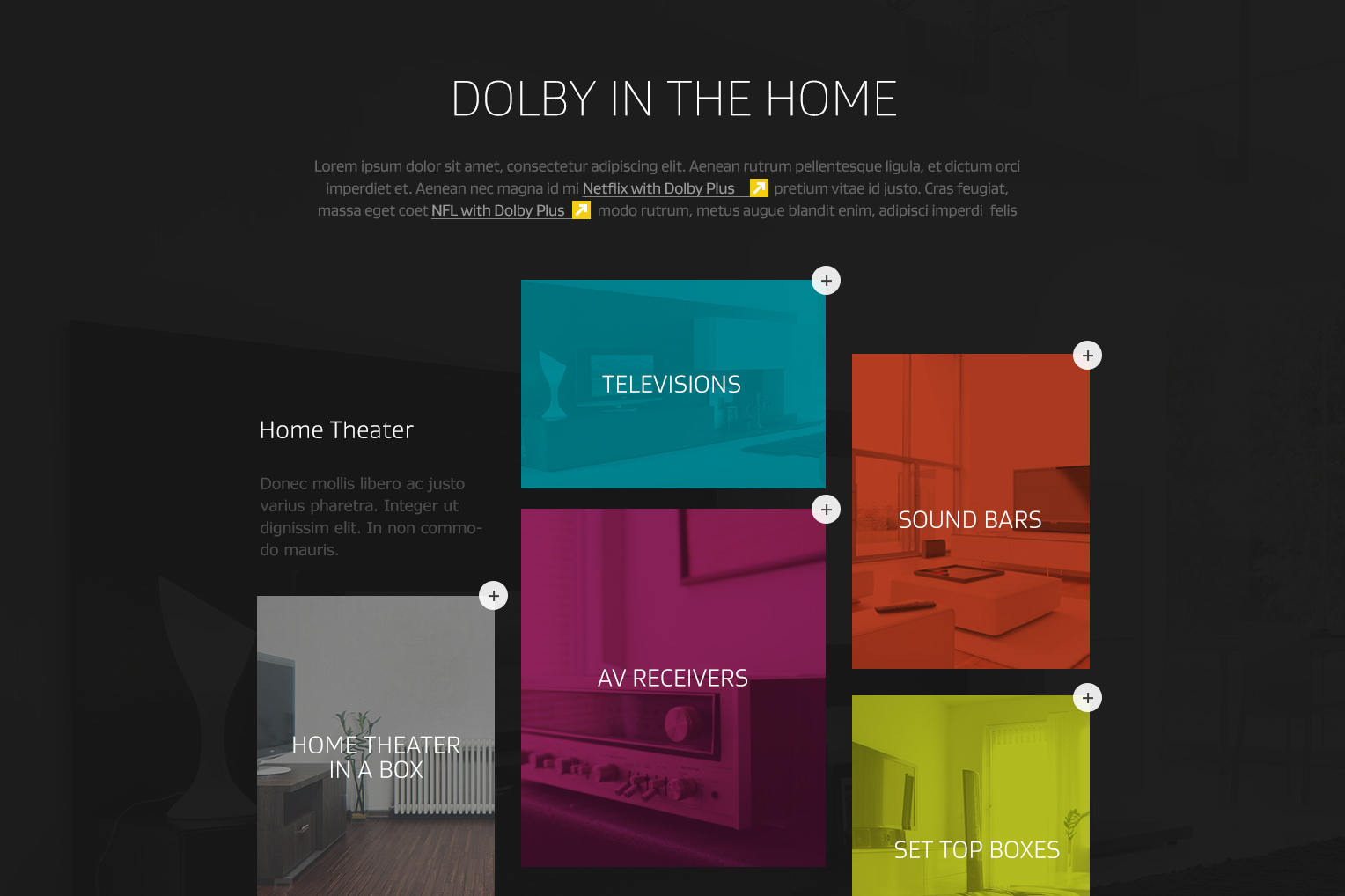
Our first design challenge was to craft a new visual system to capture the magic and cinematic quality of Dolby. They came to us with a vibrant color palette to work from and we quickly found ourselves drawn to washing these colors over large documentary style photography. It was also important to Dolby for their site to stand out from the consumer electronics competition.
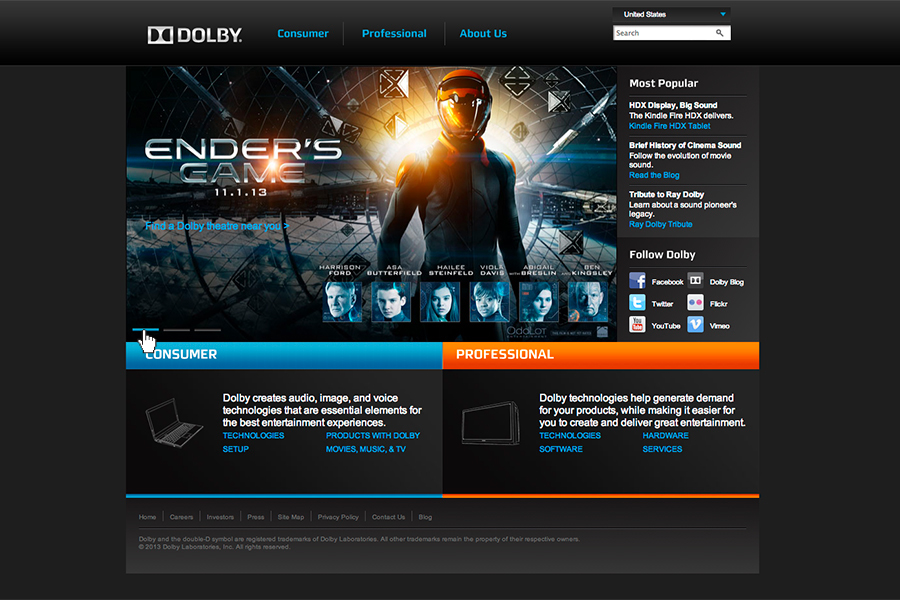
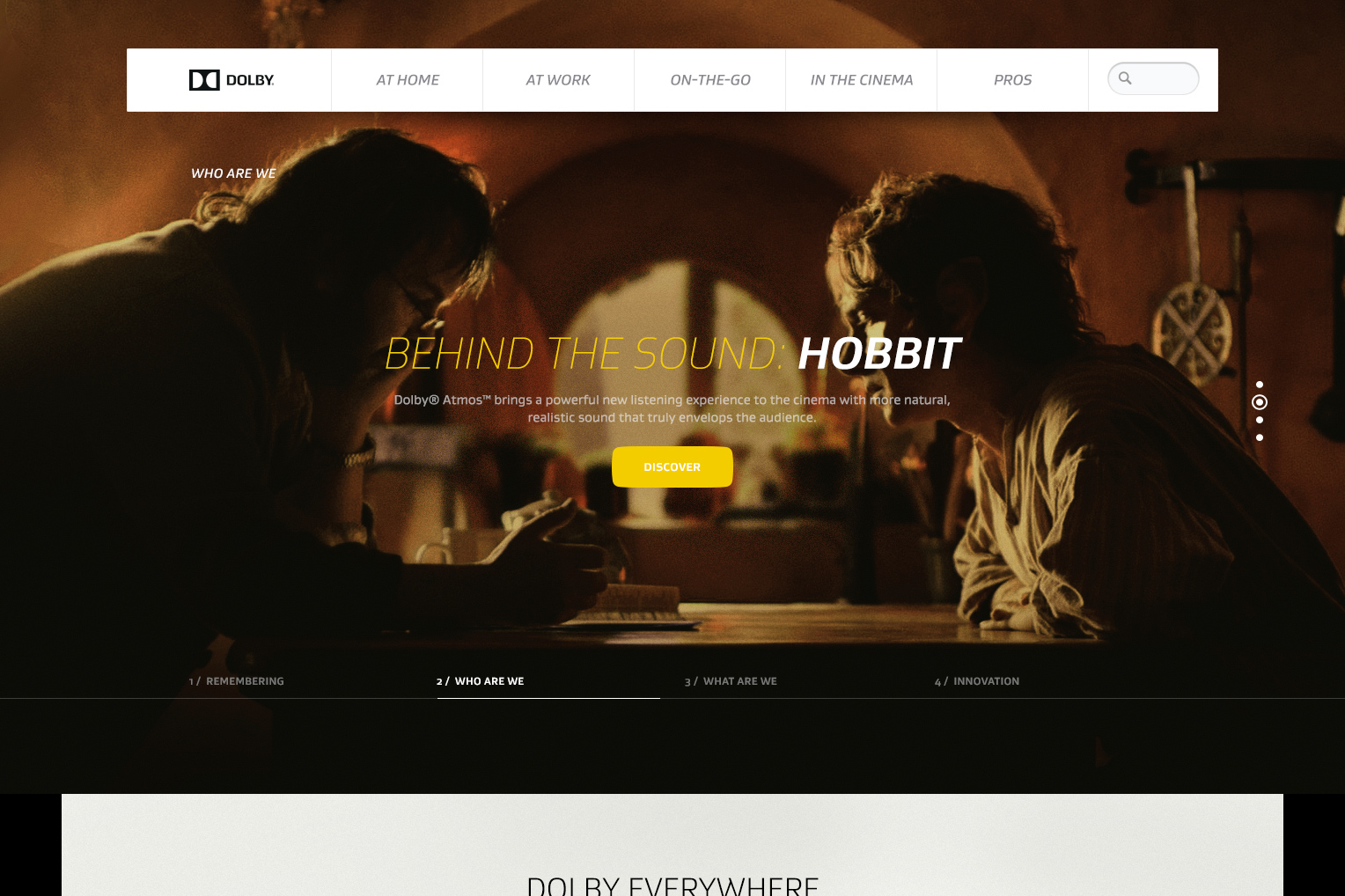
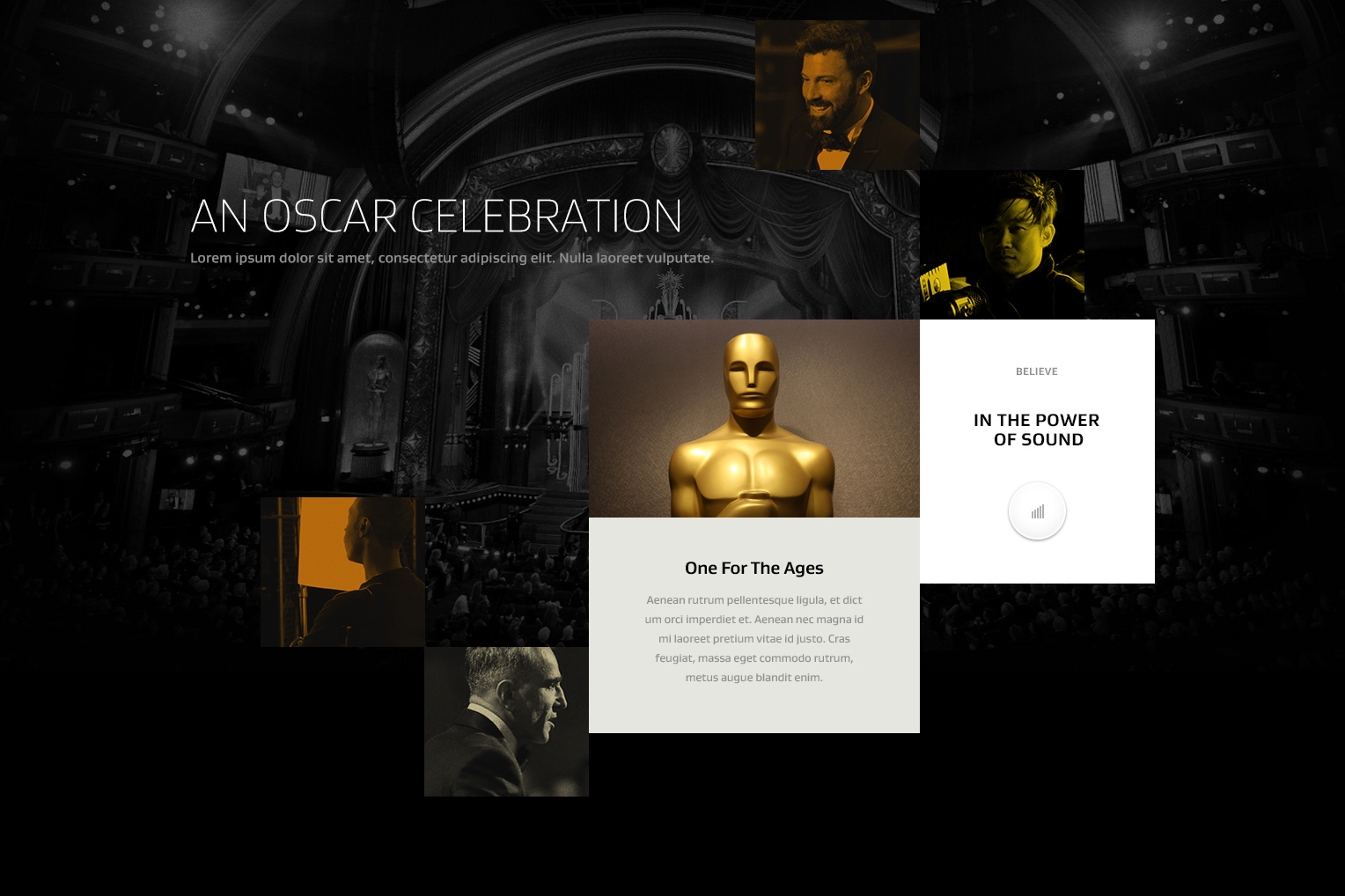
Bringing it to Life
After digging into the visual language and site structure we started isolating page templates and modules that needed to be designed. Between the four creatives on our team we split the work and started getting real with the content.
As Senior Designer, it was up to me to stress test the visual language we created to find it's limits. We had limited dev resources to realize this website so we had to get really creative brainstorming simple responsive solutions to any problems that came up.
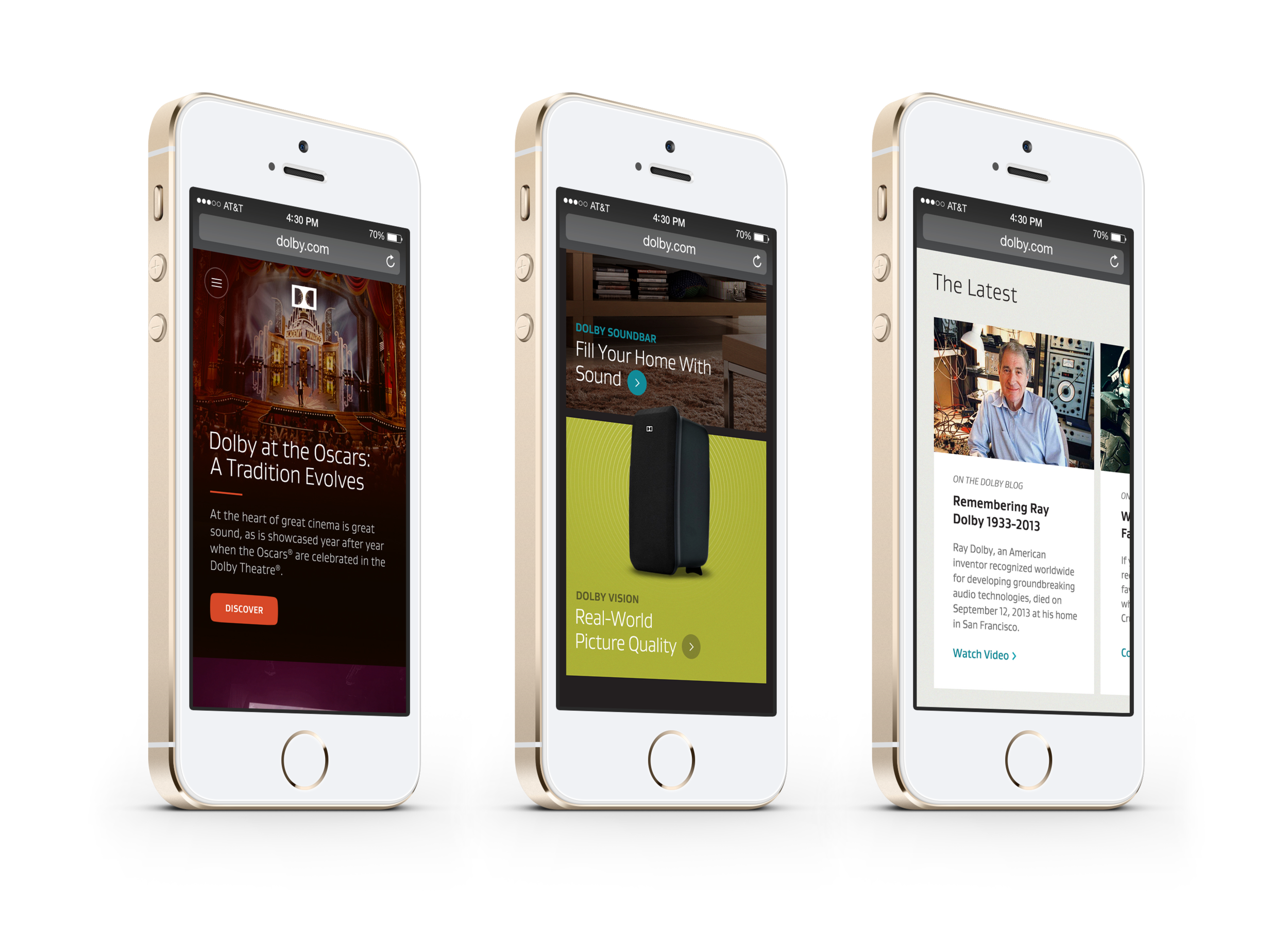
Simple was the key word on this project - once finished we were handing over the keys and wouldn't be there to help Dolby populate the site with real content. That meant that we needed to consider how every image would be cropped at each breakpoint and ensure character counts could be flexible enough to account for all they needed to say.
In the end we created a system of 12 page templates and 30+ modules made for them to self-sufficiently keep the site updated for years. Being in a collaborative team allowed me to have a hand on every page design and a majority of the module designs.
“Dolby’s new, responsively designed website features a contemporary look and gives visitors an up-close look at how Dolby Laboratories makes audio, cinema and imaging experiences more powerful.”
The entire system we designed for Dolby
The site went live in early 2014 and we've had nothing but great feedback from our client. In fact we've since done two immersive experience pages based on this visual language.
What I Learned
Keep it simple.
Simpler than that. Keep going...
When it comes to designing a responsive system the smartest thing you can do is keep all your variables consistent. From typography to image ratios we tried to change design as little as possible between pages and breakpoints.
Developer handoffs can be beautiful.
Below you'll see a taste of our styleguide and PSD specification documents that accompany the end of every project we do. We have it down to a science and talk with the developers the whole way. We design responsive type styles, responsive module spacers, and even animated prototypes of complex interactions.
Handing over the keys is never easy.
Coming to the close of the project I had to distill every module we created into it's smallest pieces. This meant asset sizes, character limits, photography styles, color options, etc. for the entire site. No easy task. Eventually I made a 150 page PDF we delivered to Dolby on handoff day.
Timeline
5 Months of Design
3 Months of Development
Design Team
Creative Director
Associate Creative Director
Art Director
Senior Designer
My Role
Senior Designer